會開很快喔!

想用自己的照片製作成閃閃亮亮圖片嗎? 最重要的是完全免費的喔!!
常有格友詢問製作閃圖動畫【程式軟體】及空間上載的問題,由於 Blingee 更新改版,於是再次重新整理以前的發表過的文章,以更詳細的圖文解說,期望對有需要的朋友能有所助益。
Blingee 是一個線上製作閃圖、閃字(只能輸入英文、數字)的網站,不須『程式軟體』而且製作簡單,Blingee 提供將近1000種閃亮特效圖案,可發揮您的創意組合,添加到自己喜愛的圖片裡,完成後還有大中小等不同尺寸的圖檔供您選擇,直接將 Gif 動畫圖片外連使用,毋需再行尋找空間上載,免卻不少煩瑣程序。
心動嗎?
一.按右上角 SignUp 註冊。

二.填寫註冊資料完成後,按 SignUp。

三.按確定。

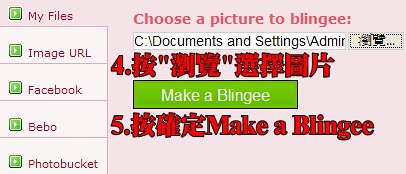
四.上傳一張圖片。
按"瀏覽"上傳你電腦裡要做閃圖的圖片,選擇完畢後按 "Make a Blingee"。

五.按確定。
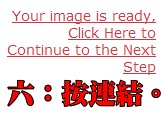
出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的超連結文字。

六.按紅色的超連結文字。
七.將您的創意組合,添加到自己喜愛的圖片裡。

按下超連結文字後進入下一個網頁,直到你上傳的圖檔出現後,圖片右方有可供選擇的閃圖,必須自己選擇閃圖及放置的位置,一共有將近1000種閃圖特效,如果覺得選擇的閃圖不喜歡或是放置的位置不對,可以按一下左邊工具列裡的"Undo"箭頭,還原上一個動作。

圖片製作完成後記得要按左下方邊工具列的"Save"儲存。
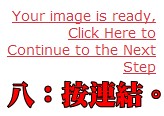
出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的連結文字 Your image is ready, Click Here to Continue to the Next Step
八.按紅色的超連結文字。

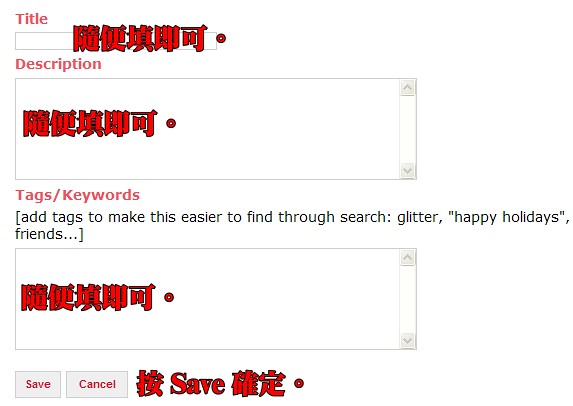
九.填寫圖檔名稱與描述,按 Save 確定。
在圖片下方三個地方(隨便填即可)填寫圖檔名稱與描述,按 Save 確定。

十.按剛製作好的閃圖。
十一.選擇圖片尺寸(按閃圖)。
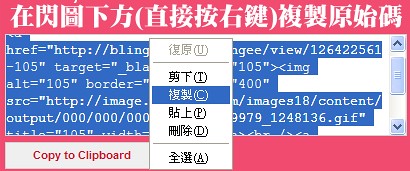
十二.在閃圖下方(直接按右鍵)複製原始碼。

複製下來的原始碼,從中截取圖檔網址(紅色部份)。
↓
|
http://blingee.com/blingee/view/126422561-105" target="_blank" title="105"> http://blingee.com/pictures/105" target="_blank" title="105 pictures">105 pictures |
|
http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif |
今天製作的閃圖。

標準 二、三欄式 自訂欄位 語法(圖片寬度請勿超過130像素)
|
|
可依自己的欄位需求更改圖檔大小(數字增減) width="寬" height="高"
|
|
閃圖製作影片教學(舊版)
↓
|
|
自定欄位_設定步驟教學
↓
請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱
請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。
自定欄位 →【可以自己增加設定5個欄位】一個欄位可以把很多東西放在一起喔!
|
歌名: |
試聽: |
自動重複播放語法【將紅色部分 &as=1 刪除即可手動播放】 |
|
路要自己走(完整版)秀蘭瑪雅 |
http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&ar=1&as=1" width="124" height="42" type="application/x-shockwave-flash">
|
本篇文章﹝原始碼﹞引用文章 10秒鐘 快速完成!
希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0
想用自己的照片製作成閃閃亮亮圖片嗎? 最重要的是完全免費的喔!!
常有格友詢問製作閃圖動畫【程式軟體】及空間上載的問題,由於 Blingee 更新改版,於是再次重新整理以前的發表過的文章,以更詳細的圖文解說,期望對有需要的朋友能有所助益。
http://blingee.com/" target=_blank>http://blingee.com/images/web_ui/logo.png
Blingee 是一個線上製作閃圖、閃字(只能輸入英文、數字)的網站,不須『程式軟體』而且製作簡單,Blingee 提供將近1000種閃亮特效圖案,可發揮您的創意組合,添加到自己喜愛的圖片裡,完成後還有大中小等不同尺寸的圖檔供您選擇,直接將 Gif 動畫圖片外連使用,毋需再行尋找空間上載,免卻不少煩瑣程序。
心動嗎?
http://blingee.com/blingee/upload_base" target=_blank>๑۩ 按我開始製作 ۩๑
|
http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=11721&prev=-1&next=11719" target=_blank>如果網頁開太慢*按滑鼠右鍵* 點內容* 會開很快喔!
|
一.按右上角 SignUp 註冊。
http://img39.imageshack.us/img39/1449/2009082301.jpg
二.填寫註冊資料完成後,按 SignUp。
http://img39.imageshack.us/img39/1480/2009082302.jpg
三.按確定。
http://img39.imageshack.us/img39/2048/2009082303.jpg
四.上傳一張圖片。
按"瀏覽"上傳你電腦裡要做閃圖的圖片,選擇完畢後按 "Make a Blingee"。
http://farm7.static.flickr.com/6237/6277312909_f27119b518.jpg
五.按確定。
出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的超連結文字。
http://farm7.static.flickr.com/6033/6277312957_f2b62a7c64_m.jpg
六.按紅色的超連結文字。
七.將您的創意組合,添加到自己喜愛的圖片裡。
http://img39.imageshack.us/img39/435/2009082307.jpg
按下超連結文字後進入下一個網頁,直到你上傳的圖檔出現後,圖片右方有可供選擇的閃圖,必須自己選擇閃圖及放置的位置,一共有將近1000種閃圖特效,如果覺得選擇的閃圖不喜歡或是放置的位置不對,可以按一下左邊工具列裡的"Undo"箭頭,還原上一個動作。
http://img39.imageshack.us/img39/1225/20090823071.jpg
圖片製作完成後記得要按左下方邊工具列的"Save"儲存。
出現下一個網頁後要稍微等一下,直到展示圖片右上方出現紅色的連結文字 Your image is ready, Click Here to Continue to the Next Step
八.按紅色的超連結文字。
http://farm7.static.flickr.com/6045/6277834996_31e3f50ba5_m.jpg
九.填寫圖檔名稱與描述,按 Save 確定。
在圖片下方三個地方(隨便填即可)填寫圖檔名稱與描述,按 Save 確定。
http://farm7.static.flickr.com/6035/6277313177_87edce51e0_z.jpg
十.按剛製作好的閃圖。
十一.選擇圖片尺寸(按閃圖)。
十二.在閃圖下方(直接按右鍵)複製原始碼。
http://farm7.static.flickr.com/6106/6277835078_bed33fcc6f.jpg
複製下來的原始碼,從中截取圖檔網址(紅色部份)。
↓
|
http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif" target=_blank>http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif |
今天製作的閃圖。
http://image.blingee.com/images18/content/output/000/000/000/789/765379979_1248136.gif" width=238 height=400 />
標準 二、三欄式 自訂欄位 語法(圖片寬度請勿超過130像素)
|
<p align=center><img src="輸入圖檔網址" width=202 height=339 /></p> |
可依自己的欄位需求更改圖檔大小(數字增減) width="寬" height="高"
|
http://tw.myblog.yahoo.com/jw!wYx0YyCGQUXR43yXjqsCSvL5Kg--/article?mid=4812&prev=-1&next=4758" target=_blank>→ 新手上路自訂欄位貼圖教學 ← |
閃圖製作影片教學(舊版)
↓
|
http://blingee.com/faq#how-do-i-use-the-blingee-maker" target=_blank>http://blingee.com/faq#how-do-i-use-the-blingee-maker |
自定欄位_設定步驟教學
↓
請從管理部落格進入 → 管理自訂欄位 → 寫好自定欄位名稱
請將上面語法 → 複製到 自定欄位內容 裡面 → 輸入完成按儲存。
自定欄位 →【可以自己增加設定5個欄位】一個欄位可以把很多東西放在一起喔!
|
歌名: |
試聽: |
自動重複播放語法【將紅色部分 &as=1 刪除即可手動播放】 |
|
路要自己走(完整版)秀蘭瑪雅 |
<p align=center><embed allowScriptAccess="none" src="http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&ar=1&as=1">< font> color=#00ff00>http://vlog.xuite.net/vlog/swf/lite.swf?media=MzkxMzY5Mg&ar=1&as=1 " width="124" height="42" type="application/x-shockwave-flash"></embed></p> |
本篇文章﹝原始碼﹞引用文章 10秒鐘 快速完成!
希望能帶給您更方便,也希望您會喜歡。 感謝您引用 ▂§ -~~ 。o0
不必傷腦筋10秒鐘 快速引用本篇文章﹝原始碼﹞教學:
※ 記得要先登入您奇摩部落格的帳號喔!http://l.yimg.com/f/i/tw/blog/smiley/1.gif
1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約2秒鐘讓語法全部反黑,再按右鍵複製。
2.點文章右下角的﹝我要引用﹞。
3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。
4.把﹝ ღ 觀看 HTML 原始碼﹞打勾。
5.貼上剛才複製的 →﹝整篇文章原始碼﹞。
6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。
文章發表後如果再重新編輯﹝語法﹞會全部失效,須要重新﹝引用﹞喔!
不必傷腦筋10秒鐘 快速引用本篇文章﹝原始碼﹞教學:
※ 記得要先登入您奇摩部落格的帳號喔!
1.在語法框黑色文字上面用左鍵﹝快速按三下﹞,等約2秒鐘讓語法全部反黑,再按右鍵複製。
2.點文章右下角的﹝我要引用﹞。
3.點了﹝我要引用﹞之後就直接連結到您要﹝發表文章﹞的地方。
4.把﹝ ღ 觀看 HTML 原始碼﹞打勾。
5.貼上剛才複製的 →﹝整篇文章原始碼﹞。
6.﹝寫好文章標題﹞按﹝立即發表﹞→ 完成。
文章發表後如果再重新編輯﹝語法﹞會全部失效,須要重新﹝引用﹞喔!





